Being 2006 and all, you would think it should be difficult to get excited about markup validation extensions for Firefox. Nevertheless, I have to say Joe Hewitt’s new offering Firebug has to be the most impressive new developer extension I’ve seen for a while (ok,ok,.. since IETab).
The Auto Validator:

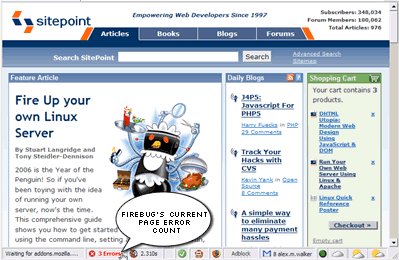
In its inactive mode Firebug’s auto-validator is completely invisible on valid pages, and displays a simple ‘error counter’ in your status bar on pages with errors. Definitely less is more. Clicking the counter folds out a feedback toolbar detailing each error.
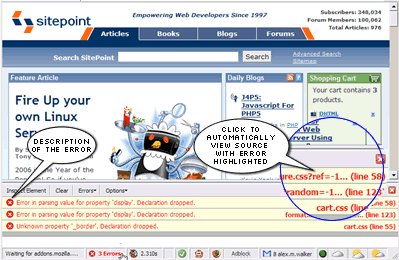
Although the error description is certainly handy enough, the killer feature for me is the ability to click on an error location and have it instantly highlighted in the source — especially useful for subtle problems like a missing ‘;’ or an extra ‘,’ in CSS.
The best endorsement I can give for this tool is I’ve actually found myself fixing the little niggling validation problems simply because they’re just so effortless to identify now.
The Element Inspector:

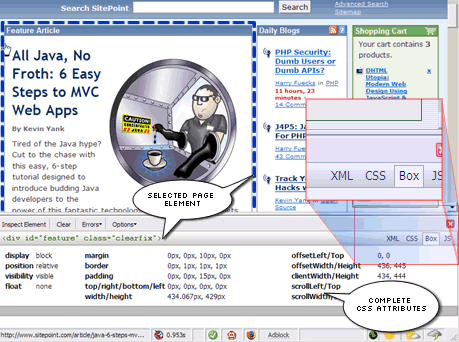
Firebug’s Element Inspector is similar in many ways to Nicolas Moreau’s excellent ‘Inspect Element’ extension but slightly more elegant in operation. Activating it lets you highlight any visible page element with your cursor. Selecting an element plucks it to the toolbar below and gives you instant access to it’s HTML source, the CSS rules directly targetting it, a ‘box model’ view of the attributes effecting it, and a DOM-level view of the object — all without ever losing sight of the page you’re working on.
Very fast. Very slick.
As I said, not much that hasn’t been done before, but I doubt it’s ever been tied together so usefully. Check it out.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.

